Mass Action Configuration
Estimated reading: 2 minutes
In Deepser it is possible to define, through custom code, actions to be executed on the records of a grid in a massive way.
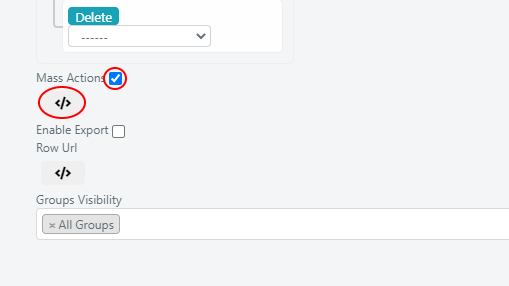
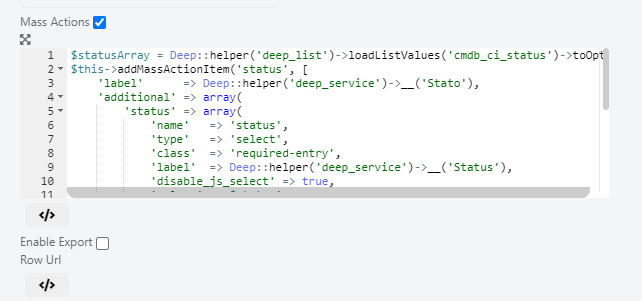
To define mass actions, from the grid configuration menu check the check-box to enable mass-actions and click on the icon </> to display the scripting area.
EXAMPLE 1 – MASS ACTION WITH SELECT
In this example we want to configure a Mass Action, in CMDB module grid, to massively change CIs’ Status.
// retrieve all states from the list cmdb_ci_status as associative arrays
$statusArray = Deep::helper('deep_list')->loadListValues('cmdb_ci_status')->toOptionHash();
// initialize html component
$this->addMassActionItem('status', [
'label' => Deep::helper('deep_cmdb')->__('Stato'),
'additional' => array(
'status' => array(
'name' => 'status',
'type' => 'select',
'class' => 'required-entry',
'label' => Deep::helper('deep_cmdb')->__('Status'),
'disable_js_select' => true,
'values' => $statusArray,
)
),
//callback is the method that contains the logic of the action
'callback' => function() {
/** @var Deep_Grid_Model_Grid_Massaction_Callback $this */
/** @var Mage_Core_Model_Resource_Db_Collection_Abstract $collection */
$collection = $this->getGrid()->getModelInstance()->getCollection();
//$this->getIds() returns the id of the selected cis
$collection->addFieldToFilter('entity_id', ['in' => $this->getIds()]);
// $collection contains the instances of the selected cis and we iterate on them
foreach($collection as $ci){
//$this->getValue() contains the id of the new status, the selected one
//set the new ci status
$ci->setStatus($this->getValue());
//save the ci
$ci->save();
}
}
]);
EXAMPLE 2 – MASS-ACTION WITH DATE-PICKER
In this example we want to configure a Mass Action, on a grid in Operation module, to massively set the Date Expiration of service operations.
//retrieve the icon that will open the date-picker
$img = Deep::getDesign()->getSkinUrl('images/grid-cal.gif');
$this->addMassActionItem('due_date', [
'label' => Deep::helper('deep_service')->__('Due Date'),
'additional' => array(
'due_date' => array(
'name' => 'due_date',
'type' => 'date',
// define the date format
'format' => 'yyyy-M-d',
'image' => $img,
'gmtoffset' => true,
'label' => Deep::helper('deep_service')->__(''),
'disable_js_select' => true,
'build_on_load' => true,
)
),
//callback is the method that contains the logic of the action
'callback' => function() {
$collection = $this->getGrid()->getModelInstance()->getCollection();
//$this->getIds() returns the id of the selected operations
$collection->addFieldToFilter('entity_id', ['in' => $this->getIds()]);
// $collection contains the instances of the selected operations and we iterate on them
foreach($collection as $operation){
//$this->getValue() contains the new date that has to be set
//set the new due date
$operation->setDueDate($this->getValue());
//save the operation
$operation->save();
}
}
]);