Using the Chat
Estimated reading: 1 minute
Deepser offers an integrated chat, that allows you to collaborate internally with registered users, or receive requests from external users.
If properly configured, the chat module is accessible in two different ways:
1 – Using widgets, generally at the bottom right.

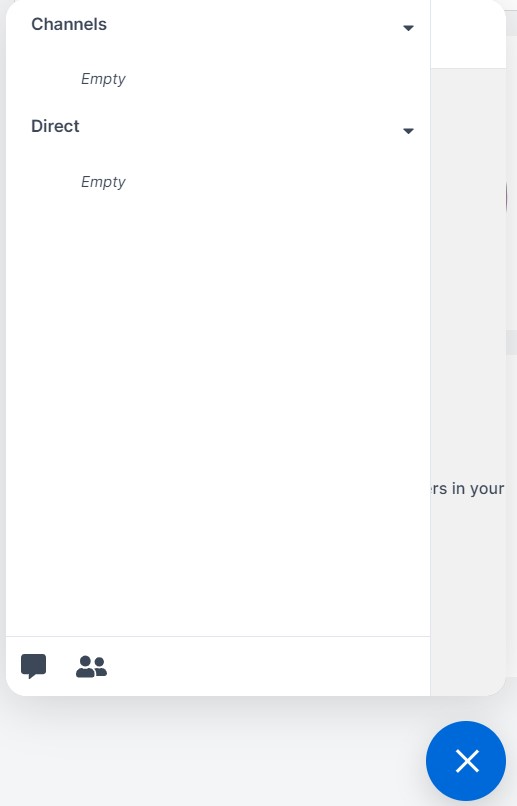
1b – The chat widget looks like this:
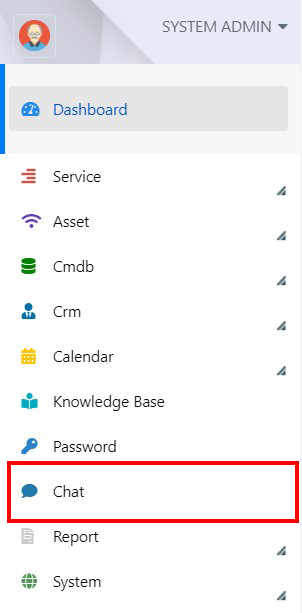
2 – By clicking on the Chat entry in the Deepser backend menu.
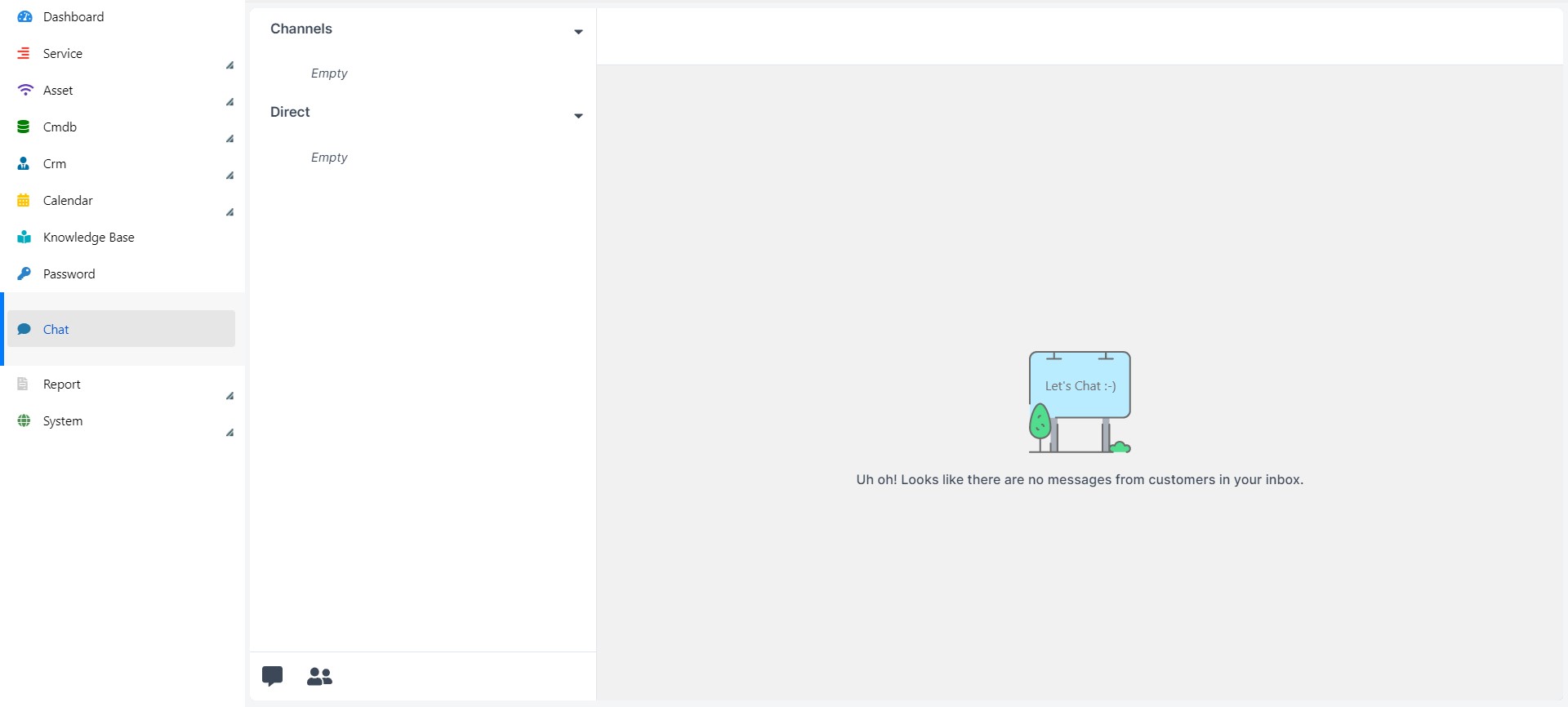
2b – This is how the backend chat module shows up:
| Name | Description |
| Channels | Channels where a certain number of users can communicate, possibly organized by topic. |
| Direct | Direct communication between two users. |
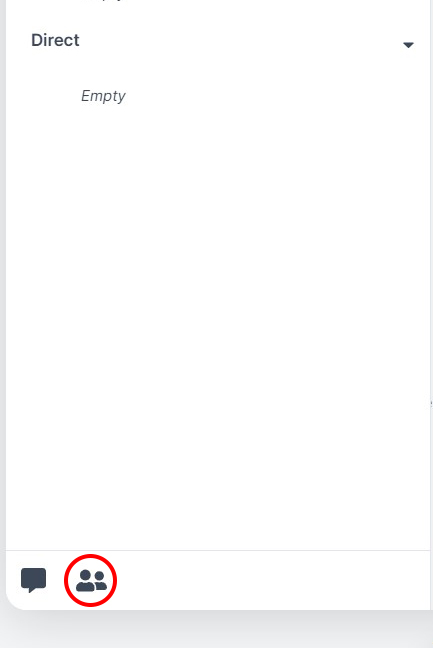
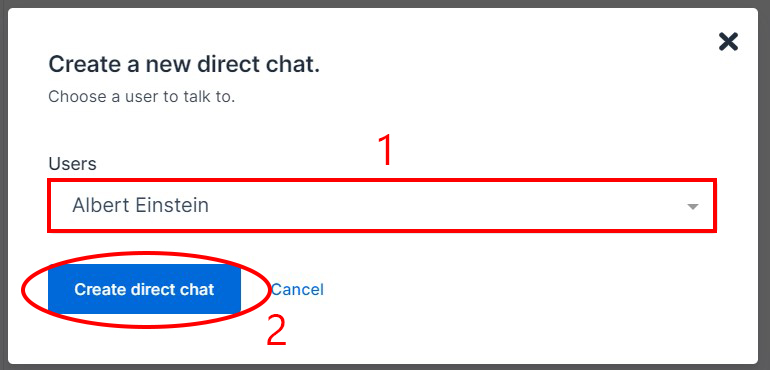
3 – To start communicating with a single user, press on the users icon.
4 – Select the user to start the chat with, then press Create Direct Chat.
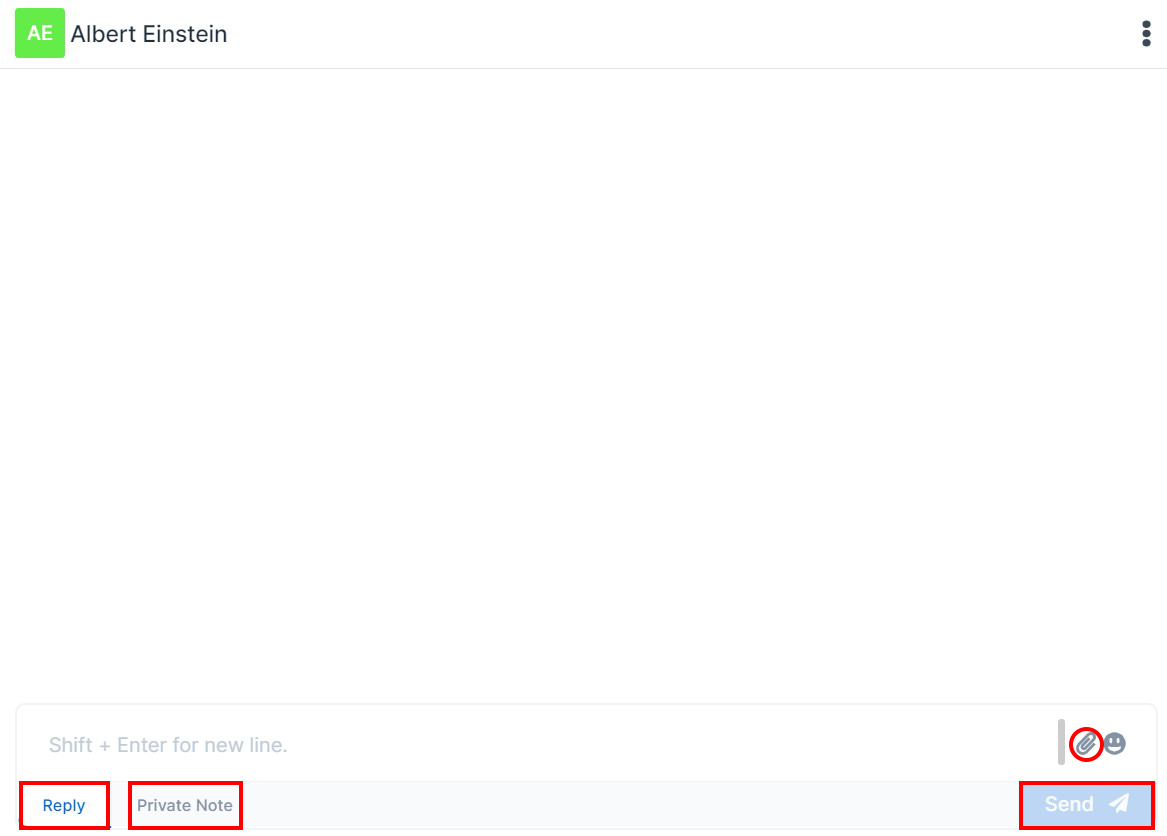
5 – This is the direct chat section.
The meaning of the elements is the following:
| Element | Meaning |
| Reply Button | It allows users to send normal messages in the chat, which can be viewed by the other participants of the group or by the recipient user. |
| Private Note Button | It allows the creation of a private note within the chat, not visible to other users. |
| Staple icon | It allows sending files as attachments in chat. |
| Emoji Icon | It allows the insertion of an emoji in chat. |
| Send Button | Allows you to send the message. |