CMS in the Guest Portal
You can change the look and feel and manage the content of the Guest Portal via Deepser’s built-in CMS.
To access the CMS go to the System > Tools > CMS section of the Deepser backend.
PAGES
Through CMS it is possible to define the pages that will belong to the Guest Portal. In its default configuration, Homepage and 404 Not Found are already defined, which are sufficient for an essential configuration.
The tabs that contain the main configurations of a page are Page Information and Design.
To change the configuration of existing pages or create new ones go to the SystemàToolsàCMSàPages section of the Deepser backend.
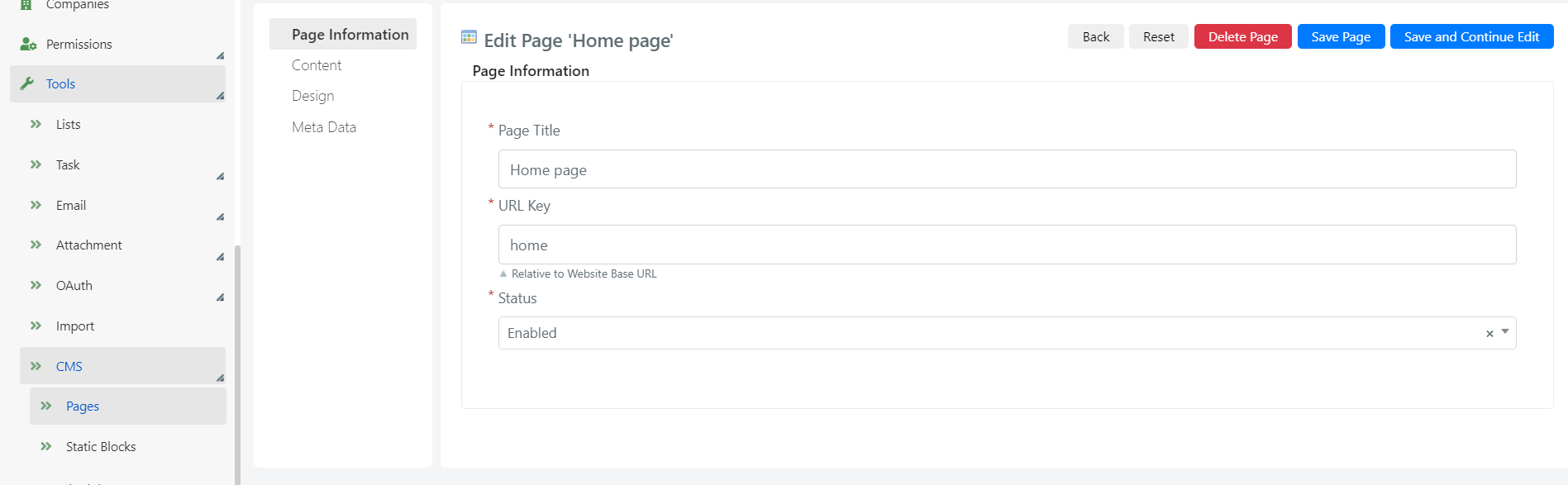
PAGE INFORMATION
The fields within the Page Information tab have the following meaning:
- Page Title: page title
- URL Key: name of the page to be used in the URL
- Status: status (Active/Inactive)
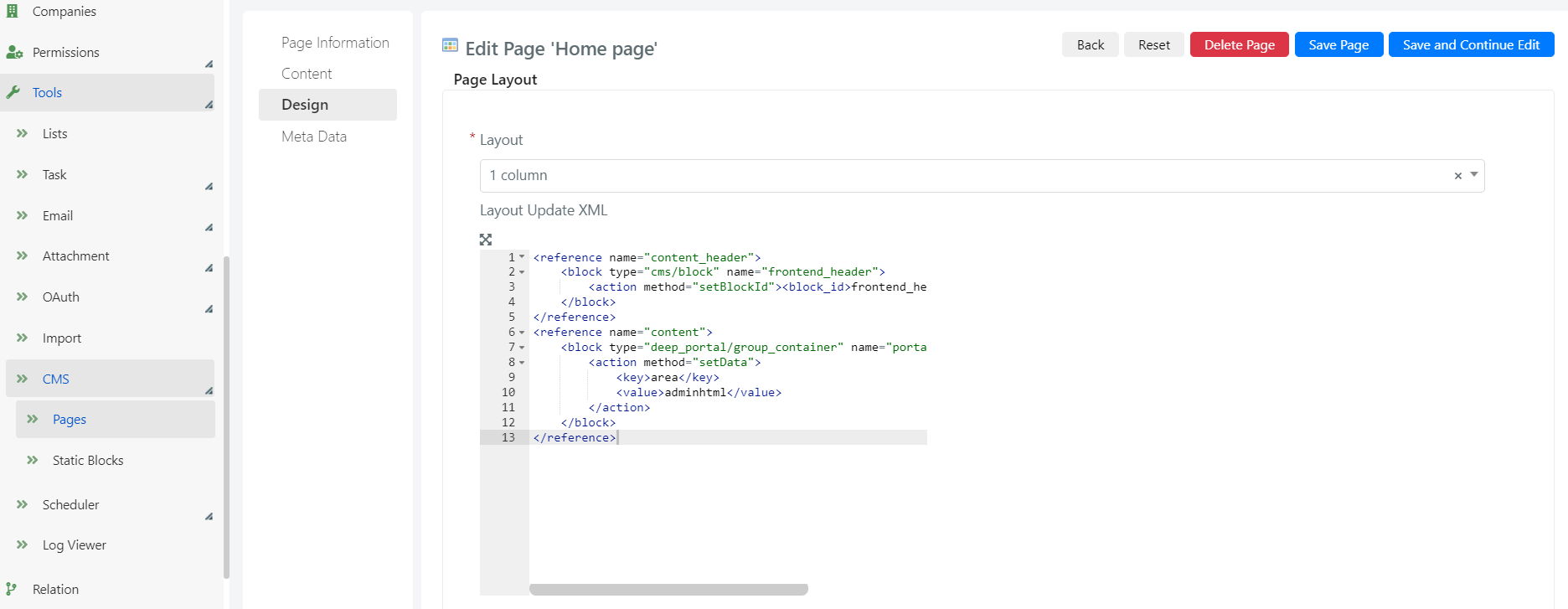
DESIGN
In the design tab you can choose the page layout from those proposed.
In the Layout Update XML scripting area you can add blocks to the page structure.
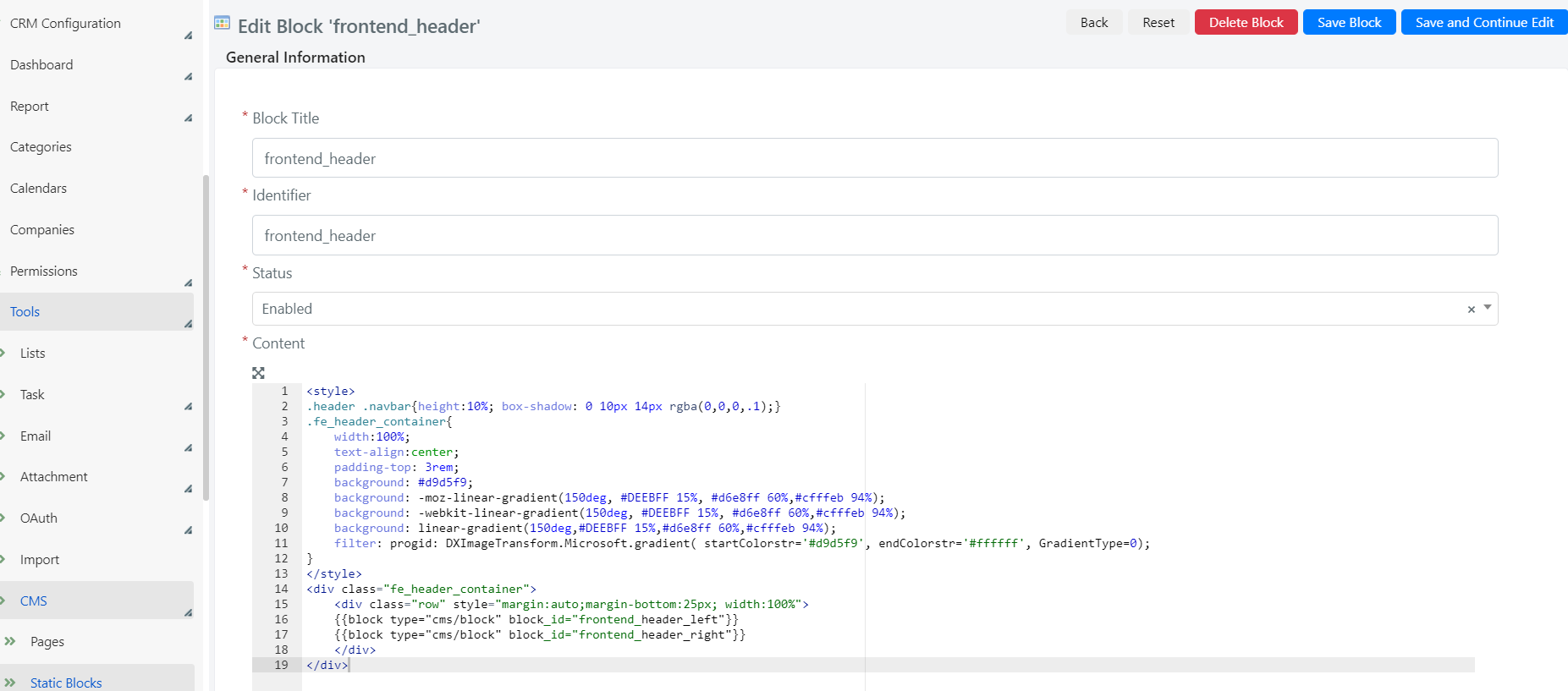
STATIC BLOCKS
You can also create new static blocks, or modify existing ones, which will be “injected” into the CMS pages.
To change the configuration of existing blocks or create new ones go to SystemàToolsàCMSàStatic Blocks section of Deepser backend.
The Block Configuration Fields have the following meaning:
- Block Title: Block Title.
- Identifier: Block code.
- Status: Status (Active/Inactive).
- Content: Area of scripting through which to define the structure of the block.