Custom Button Configuration
You can define, within a Form Template, several custom buttons to perform custom actions.
DEFINITION OF CUSTOM ONCLICK ACTIONS
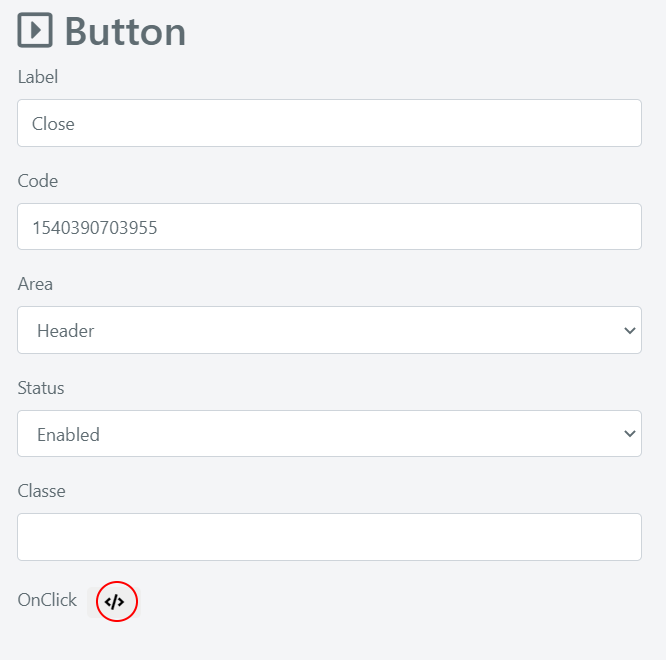
To access the script area to define OnClick custom, from the configuration screen of a button, click on the icon </> next to the OnClick label
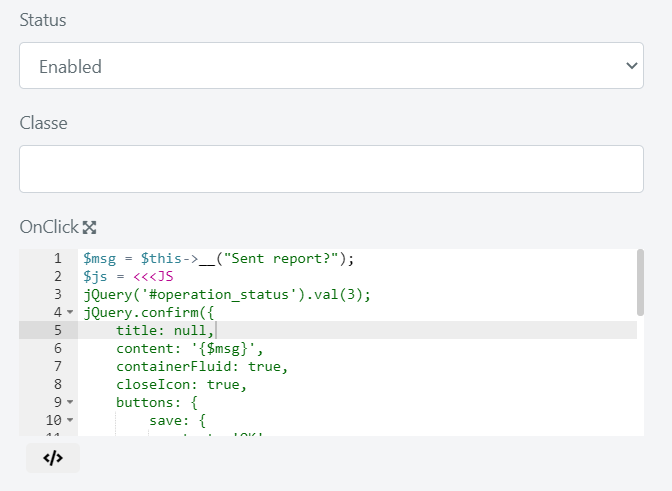
At this point you will open the scripting area, where through PHP code, you can build the string containing the JavaScript code that will implement the action desiserata.
EXAMPLE 1: SEARCHING FOR THE TITLE OF AN OPERATION ON GOOGLE
In the following example we want to implement an OnClick action that searches on google the title of an operation and displays the search results in a new tab.
#retrieve from the current site (ticket) its title
$operationTitle = Deep::registry('current_model_instance')->getTitle();
#build the url to search on google
$url = "http://www.google.com/search?q=".urlencode($operationTitle);
#return the onlclick code of the HTML element
return "window.open('$url')";
EXAMPLE 2: CLOSING AN OPERATION AND SENDING REPORTS
In the following example we want to implement an OnClick action that puts an operation in a closed state, and gives the user the possibility to send the report to the applicant, through the email event already configured.
// confirmation prompt message
$msg = $this->__("Sent report?");
// $js is a string that contains JavaScript code
$js = <<<JS
//status field is set to Closed
jQuery('#operation_status').val(3);
//confirmation prompt element configuration
jQuery.confirm({
title: null,
content: '{$msg}',
containerFluid: true,
closeIcon: true,
buttons: {
save: {
text: 'OK',
btnClass: 'btn-blue',
action: function(){
//if user press OK trigger the send report email event
jQuery('#operation_cust_sendreport').val(1);
//save current operation
saveAndContinueEdit();
return true;
}
},
cancel: {
text: 'NO',
action: function () {
saveAndContinueEdit();
return true;
}
}
},
});
//end of JavaScript string
JS;
//return JavaScript code
return $js;